|
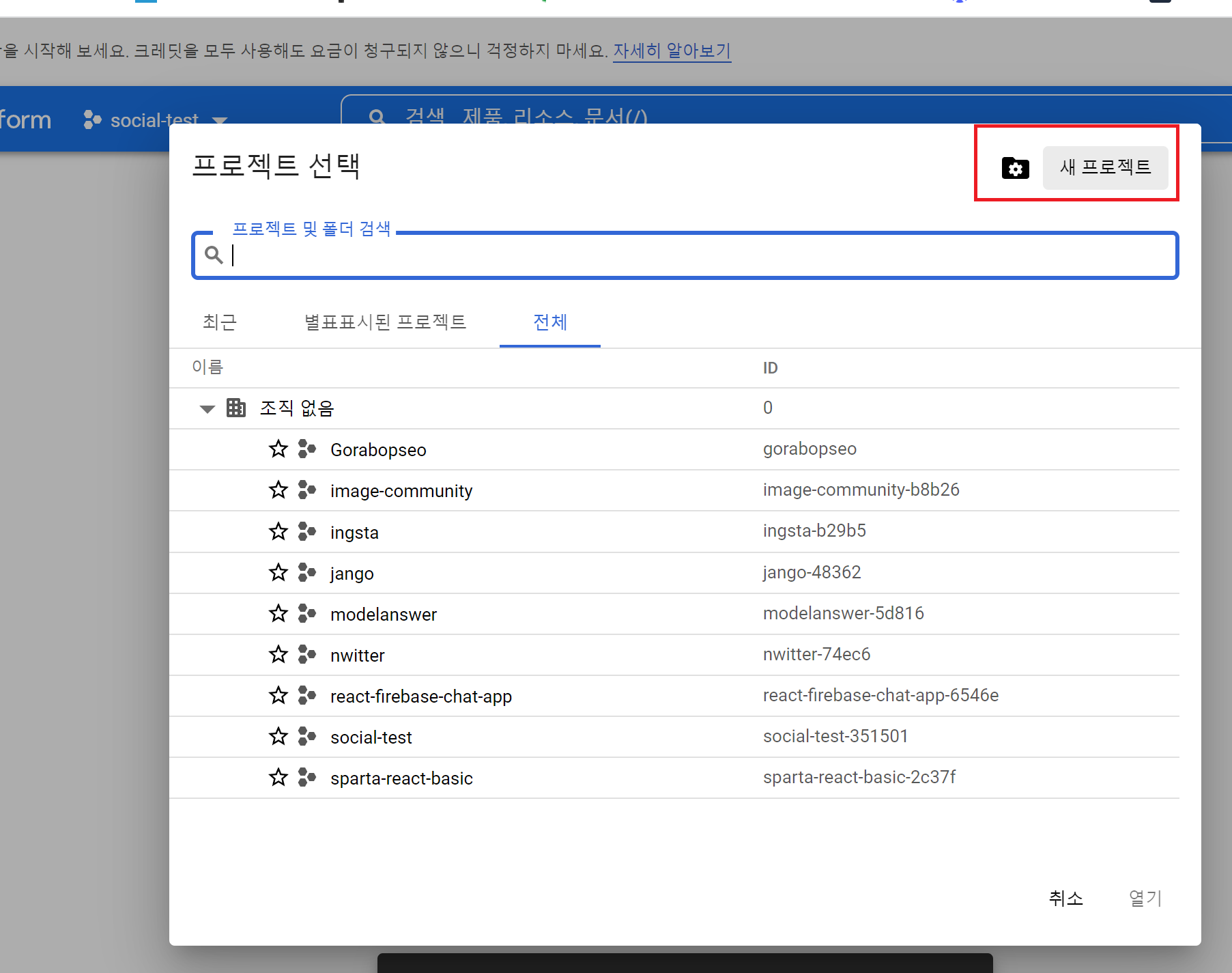
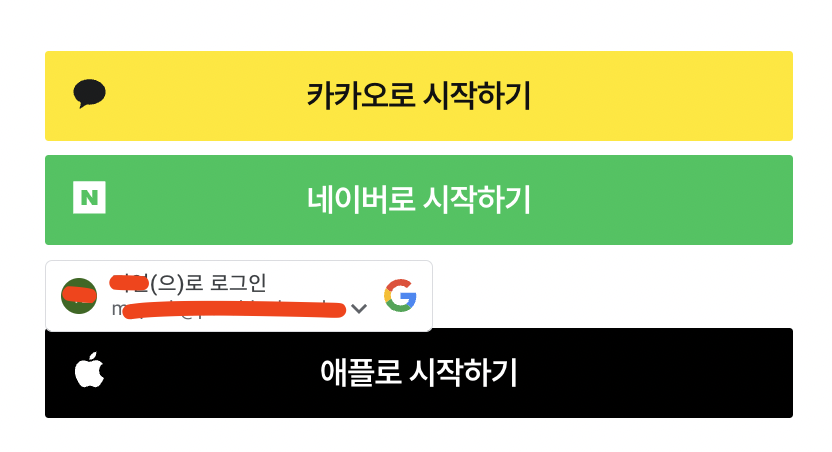
사내에서 임시로 개발된 프로젝트를 리액트와 장고로 다시 만들고, 기능을 추가하여 MVP를 만드는 역할을 맡게 되었다. 추가하기로 한 기능 중에 처음 얘기가 나온 것이 소셜로그인이다.소셜로그인소셜로그인은 이미 운영 중인 서비스 계정을 활용하여, 여러가지 서비스를 이용할 수 있도록 하는 기능이다. 서비스를 이용하는 유저들의 접근성을 향상시키고, 유저의 개인정보 보안 역할을 큰 서비스에서 대신하도록 만들 수 있다. 우리 서비스의 경우, 안드로이드와 IOS를 주 대상으로 하기 때문에 구글로그인과 애플로그인을 필수적으로 추가할 계획이다. 오늘은 그 중 구글로그인 연결을 위한 방법을 탐구해 보았다.구글로그인구글로그인을 활용하기 위해서는 구글 클라우드 플랫폼을 통해 OAuth2.0 클라이언트 ID를 발급받아야 한다.새 프로젝트 생성. OAuth 동의화면 설정사용자 인증 정보에서 OAuth 클라이언트 ID 생성 클라이언트 ID 수령 위 과정은 로컬환경에서 테스트 용도로 최소한의 내용만 입력하여 발급 Show
 Top 1: 리액트로 구글 소셜로그인? 일단 가져다 쓰세요! - velog작가: velog.io - 274 평가
설명: 사내에서 임시로 개발된 프로젝트를 리액트와 장고로 다시 만들고, 기능을 추가하여 MVP를 만드는 역할을 맡게 되었다. 추가하기로 한 기능 중에 처음 얘기가 나온 것이 소셜로그인이다.소셜로그인소셜로그인은 이미 운영 중인 서비스 계정을 활용하여, 여러가지 서비스를 이용할 수 있도록 하는 기능이다. 서비스를 이용하는 유저들의 접근성을 향상시키고, 유저의 개인정보 보안 역할을 큰 서비스에서 대신하도록 만들 수 있다. 우리 서비스의 경우, 안드로이드와 IOS를 주 대상으로 하기 때문에 구글로그인과 애플로그인을 필수적으로 추가할 계획이다. 오늘은 그 중 구글로그인 연결을 위한 방법을 탐구해 보았다.구글로그인구글로그인을 활용하기 위해서는 구글 클라우드 플랫폼을 통해 OAuth2.0 클라이언트 ID를 발급받아야 한다.새 프로젝트 생성. OAuth 동의화면 설정사용자 인증 정보에서 OAuth 클라이언트 ID 생성 클라이언트 ID 수령 위 과정은 로컬환경에서 테스트 용도로 최소한의 내용만 입력하여 발급
일치하는 검색 결과: 2022. 5. 27. · react-google-login은 리액트에서 구글 로그인을 연결하도록 구현해놓은 라이브러리다. 해당 라이브러리를 활용해 구글 GoogleButton이라는 컴포넌트를 ...구글로그인 · 클라이언트 사이드 vs 서버사이드2022. 5. 27. · react-google-login은 리액트에서 구글 로그인을 연결하도록 구현해놓은 라이브러리다. 해당 라이브러리를 활용해 구글 GoogleButton이라는 컴포넌트를 ...구글로그인 · 클라이언트 사이드 vs 서버사이드 ...
 Top 2: React 구글 소셜 로그인 에러 삽질기 (feat. 커스텀 버튼) - velog작가: prod.velog.io - 128 평가
설명: 문제 상황 요약구글 로그인 버튼의 디자인이 예쁘게 커스텀 되어 있고, 이 예쁜 버튼을 클릭하면 자연스럽게 구글 로그인이 되었어야 했다. 이를 구현하기 위해 구글링하면 흔히 나오는 react-google-login 라이브러리를 설치했으나 에러가 떴다. ㄱ- 이 에러를 해결하겠다고 하루 종일 삽질한 것에 비해, 비교적 쉽고 간단하게 해결했다ㅋ삽질 여정 1$ npm install react-google-login일단 무작정 리액트 구글 로그인 라이브러리를 설치해 보았다.import GoogleSocialLogin from 'react-google-login' <GoogleSocialLogin. clientId={`${GOOGLE_REST_API_KEY}`}. onSuccess={(res) => console.log(res, '성공')}. onFailure={(res) => console.log(res, '실패'
일치하는 검색 결과: 2022. 9. 27. · 이를 구현하기 위해 구글링하면 흔히 나오는 react-google-login 라이브러리를 설치했으나 에러가 떴다. ㄱ- 이 에러를 해결하겠다고 하루 종일 삽질 ...2022. 9. 27. · 이를 구현하기 위해 구글링하면 흔히 나오는 react-google-login 라이브러리를 설치했으나 에러가 떴다. ㄱ- 이 에러를 해결하겠다고 하루 종일 삽질 ... ...
 Top 3: [TIL] 리액트로 구글 소셜로그인 구현하기(프론트엔드 부분)작가: choijying21.tistory.com - 112 평가
설명: 카카오톡 소셜로그인에 이어 구글 로그인까지 시도해봤다. 구글로그인의 경우에는 리액트에서 사용할 수 있는 라이브러리를 활용해 구현했다. 가장 먼저 사용했던 라이브러리는 react-google-login이라는 라이브러리 사용!!구글 로그인 시작 전 준비먼저 구글 로그인을 구현하기 전에도 이전 카카오로그인을 구현했던 것처럼 미리 준비하는 과정이 필요하다. 구글 클라우드 플랫폼에 접속하여 Oauth2.0 클라이언트 ID를 발급받아야 그 다음 단계로 넘어갈 수 있다.구글 클라우드 플랫폼에서 Oauth2.0 클라이언트 ID 발급프로젝트가 없다면 새 프로젝트 만들기Oauth 동의 화면에서 외부 -> 앱이름, 사용자 지원 이메일 -> 개발자 연락처 정보 값을 필수로 입력하고 나머지 칸은 채우지 않아도 된다. 로컬에서 테스트할 예정이기 때문!!동의가 완료되었다면 사용자 인증정보. 만들기 OAuth 클라이언트 ID를 클릭한다.그 후 웹 애플리케이션을 선택하고 승인되 ㄴ자바스크립트 원본 URI
일치하는 검색 결과: 2022. 7. 9. · 구글로그인의 경우에는 리액트에서 사용할 수 있는 라이브러리를 활용해 구현했다. 가장 먼저 사용했던 라이브러리는 react-google-login이라는 ...2022. 7. 9. · 구글로그인의 경우에는 리액트에서 사용할 수 있는 라이브러리를 활용해 구현했다. 가장 먼저 사용했던 라이브러리는 react-google-login이라는 ... ...
 Top 4: [React] 구글 로그인 Google OAuth2.0 - DevLog : TIL ✏️작가: devjeong.com - 97 평가
설명: 회사에서 진행하고 있는 서비스에 SNS 간편 로그인을 추가 하기로 하였다. 처음에는 react-google-login 모듈을 사용하여 구현하려 하였지만 웹용 Google Sign-In Javascript Platform Library가 중단될 예정이라 새로운 웹용 Google ID 서비스 SDK를 사용해야 한다고 한다.OAuth 웹 클라이언트 ID먼저. 구글 클라우드 플랫폼에서 Client ID를 발급받아 프로젝트의 .env 파일에 추가해 준다. 발급받는 내용과 초기 세팅 방법은 이미 구글에 많이 있으니 참조에 달아놓은 블로그를 참고하여 받으면 된다.코드react-google-login 대신에 구글 공식 사이트에서 제안하는 gapi.auth2모듈을 사용할 것이기 때문에 script를 불러올 수 있는 커스텀 훅 useScript를 만들었다.useScriptimport { useEffect } from 'react'; const useScript = (url, onload) =>
일치하는 검색 결과: 2022. 9. 29. · Contents. OAuth 웹 클라이언트 ID; 코드. useScript; GoogleLogin. 적용 결과. Thumbnail. 회사에서 진행하고 있는 서비스에 SNS 간편 로그인을 추가 ...2022. 9. 29. · Contents. OAuth 웹 클라이언트 ID; 코드. useScript; GoogleLogin. 적용 결과. Thumbnail. 회사에서 진행하고 있는 서비스에 SNS 간편 로그인을 추가 ... ...
 Top 5: [React.js] 리액트js 구글 로그인 구현하기 - Hi, This is Alpox. - 티스토리작가: alpoxdev.tistory.com - 119 평가
설명: 클라우드 구글 플랫폼에서 OAuth설정하기 (clientID 얻기). GoogleLogin 기본 파라미터 알아보기 사용할 모듈- https://www.npmjs.com/package/react-google-loginreact-google-loginA Google Login Component for Reactwww.npmjs.com. - https://github.com/anthonyjgrove/react-google-login시작하기우리는 사이트를 개발할 때에는 대부분 사용자의 정보가 필요합니다. 글을 쓸 때나 댓글을 달 때와 같은 기본적인 기능 뿐만 아니라 사용자의 입맛에 맞게끔 구현하는데 있어서 사용자 정보는 필수가 되었습니다.사용자는 귀찮음을 싫어하기 때문에 유명한 사이트가 아니면 그 사이트에 회원가입을 꺼려합니다. 그렇기에 우리는 유명한 사이트의 기본 유저 데이터를 이용해서 사용자가 로그인을 이끌게 끔 해야합니다.이번 포스팅은 수많은 사람들이 하나쯤은 있는 구글 계정을 이용해
일치하는 검색 결과: 이번 포스팅은 수많은 사람들이 하나쯤은 있는 구글 계정을 이용해서 우리가 제작하는 사이트의 이용을 이끌도록 소셜로그인을 구현해보도록 하겠습니다. 모듈 설치하기.이번 포스팅은 수많은 사람들이 하나쯤은 있는 구글 계정을 이용해서 우리가 제작하는 사이트의 이용을 이끌도록 소셜로그인을 구현해보도록 하겠습니다. 모듈 설치하기. ...
 Top 6: 리액트 프로젝트에 구글 로그인 연동하기작가: chjune0205.tistory.com - 323 평가
설명: 1. Google Cloud Platform에 프로젝트 만들기. 3. Google Login 모듈 설치하기 리액트를 이용하여 개발할 때, 구글 로그인을 연동하는 방법에 대해 알아보겠다.1. Google Cloud Platform에 프로젝트 만들기구글 인증을 사용하기 위해는 Google Cloud Platform에 접속하여, 프로젝트를 생성해야. 한다.https://console.cloud.google.comGoogle Cloud Platform하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.accounts.google.com구글 로그인을 연동하고자 하는 본인의 서비스. 이름으로 만들어주면 된다.2. 사용자 인증 정보 만들기프로젝트 생성 이후 대시보드에서 다음과 같이 이동해준다.좌측 메뉴의 사용자 인증 정보 - OAuth 클라이언트 ID 만들기로 들어온다.해당하는 정보들을 적어주고,URI에는 http://localhost:300
일치하는 검색 결과: 2021. 4. 18. · 리액트를 이용하여 개발할 때, 구글 로그인을 연동하는 방법에 대해 알아보겠다. 1. Google Cloud Platform에 프로젝트 만들기 구글 인증을 사용하기 ...2021. 4. 18. · 리액트를 이용하여 개발할 때, 구글 로그인을 연동하는 방법에 대해 알아보겠다. 1. Google Cloud Platform에 프로젝트 만들기 구글 인증을 사용하기 ... ...
 Top 7: 구글 로그인 구현 React(리액트) Nextjs NextAuth google login작가: cpro95.tistory.com - 99 평가
설명: 안녕하세요?지난 시간에는 네이버 로그인, 카카오 로그인에 대해 구현해 봤는데요.1편. 카카오 로그인https://cpro95.tistory.com/516카카오 로그인 구현 React(리액트) Nextjs NextAuth kakao login안녕하세요? 지난 시간에는 NextJS와 MongoDB로 유저 로그인 세션 구현하기에 도전해 봤는데요. 최근에는 직접 유저 가입과 그 정보를 DB에 저장하는 거는 굉장히 위험한 일입니다. 그래서 각 대표cpro95.tistory.com. 2편. 네이버 로그인https://cpro95.tistory.com/517네이버 로그인 구현 React(리액트) Nextjs NextAuth naver login안녕하세요? 지난 시간에는 카카오 로그인에 대해 구현해 봤는데요. 1편. 카카오 로그인 https://cpro95.tistory.com/516 카카오 로그인 구현 React(리액트) Nextjs NextAuth kakao login 안녕하세요? 지난 시간에.
일치하는 검색 결과: 2021. 10. 4. · 안녕하세요? 지난 시간에는 네이버 로그인, 카카오 로그인에 대해 구현해 봤는데요. 1편. 카카오 로그인 https://cpro95.tistory.com/516 카카오 ...2021. 10. 4. · 안녕하세요? 지난 시간에는 네이버 로그인, 카카오 로그인에 대해 구현해 봤는데요. 1편. 카카오 로그인 https://cpro95.tistory.com/516 카카오 ... ...
 Top 8: React - Social login(Kakao, Naver , Facebook, Google)작가: devmemory.tistory.com - 85 평가
설명: 오늘은 전에 만들었던것들중 하나인 소셜 로그인 부분을 포스트 해보려고 합니다로그인 별로 개발자 콘솔에서 설정까지 따로따로 포스트 하고 싶지만.. 귀찮아서1다른 포스트도 밀린게 많아서 하나에 정리해봤습니다추가로 설정부분은 다루지 않을예정이고, 페이지 디자인한 html과 css는 생략하겠습니다(생략은 하되 github링크에 포함되어 있습니다)service/social_login.jsimport util from "util/util"; export default class SocialLogin {. // 카카오 로그인. kakaoLogin() {. const src = "https://developers.kakao.com/sdk/js/kakao.min.js" let kakaoScript = util.checkScript('kakao', src, openPopup) function openPopup() {. if
일치하는 검색 결과: 2022. 7. 16. · 오늘은 전에 만들었던것들중 하나인 소셜 로그인 부분을 포스트 해보려고 합니다. 로그인 별로 개발자 콘솔에서 설정까지 따로따로 포스트 하고 ...2022. 7. 16. · 오늘은 전에 만들었던것들중 하나인 소셜 로그인 부분을 포스트 해보려고 합니다. 로그인 별로 개발자 콘솔에서 설정까지 따로따로 포스트 하고 ... ...
 Top 9: [React] 리액트, 구글 로그인을 진행해보자 - Solog작가: sol-devlog.tistory.com - 95 평가
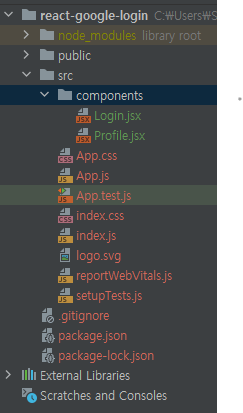
설명: 현재 본 게시글에서 진행 된 방식은 구글에서 Deprecate 되었습니다! 새로운 방식을 추후 리포스팅 할 예정입니다! 현재 본 게시글에서 진행 된 방식은 구글에서 Deprecate 되었습니다! 새로운 방식을 추후 리포스팅 할 예정입니다!구글 계정을 통한 로그인을 진행해보자!시나리오는 다음과 같다.본 포스팅은 구글 서버하고만 통신을 한다.만약 구글 로그인을 통해 백엔드 서버와 로그인을 진행하는 경우라면 마지막에 작성되어있는 로그인 플로우를 확인하면 된다.구글 로그인을 통해 응답 받은 데이터 중 다음의 데이터가 존재한다.accessToken(구글에서 발행한 토큰). email. name. profileImage..제공 데이터는 더 많고 세부적이지만 위 4개의 데이터만 사용할 예정이다.글의 중간부분에서 구글에서 응답해주는 전체 데이터를 볼 수 있다.프로젝트 구성프로젝트는. 기본적인 npx create-react-app명령어를 통해 간단하게 생성한다.그리고 npm i react-google
일치하는 검색 결과: 2022. 4. 11. · 부모 컴포넌트로부터 setUserInfo, setIsLoading 상태 변경 함수를 전달받아 로그인 상태를 변경한다. import GoogleLogin from "react-google-login"; ...누락된 검색어: 소셜 | 다음 정보가 포함되어야 합니다.소셜2022. 4. 11. · 부모 컴포넌트로부터 setUserInfo, setIsLoading 상태 변경 함수를 전달받아 로그인 상태를 변경한다. import GoogleLogin from "react-google-login"; ...누락된 검색어: 소셜 | 다음 정보가 포함되어야 합니다.소셜 ...
|

관련 게시물
광고하는
최근 소식
광고하는
포퓰러
광고하는

저작권 © 2024 ko.ketiadaan Inc.


















